
Cssで回転と点滅のアニメーション Robbie S Hobbies Blog
CSSアニメーションとは CSSアニメーションとは、「CSSのスタイル設定を別の設定へ遷移させることが可能」になるものです。 簡単に言うと、「 要素を動かしてアニメーションを ネオン風 点滅させたい文字を span で囲み、 @keyframes を使って点滅させています。 CSS本執筆しました! ! ! CSS本出します! 1/29発売予定 自分がCSS学びたての頃に
Css アニメーション 点滅
Css アニメーション 点滅- CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては CSSで作るローディングアニメーション40選〜待ち時間を楽しくするテクニック 今回は、cssのみで( コピペで )実装できるローディングアニメーションをまとめた記事になってい

Svg Css Jsで時間表示 動画パイタイマーの作成方法2 タイマー点滅効果の追加 古松
cssアニメーションで文字を点滅させてみよう – 香のすけ design blog EXPO25大阪・関西万博開催まであと813日 投稿者 香のすけ cssアニメーションで文字を点滅させて CSSアニメーションを使った点滅方法とは? パターン別のサンプルコードも公開 WEBCAMP MEDIA CSSアニメーションを使った点滅方法とは? パターン別のサンプルコードも公 CSSで点滅アニメーション sell CSS, CSS3 マウスが乗ったら特定の場所を点滅させるアニメーション。 opacityを使って点滅 テキストを点滅させま
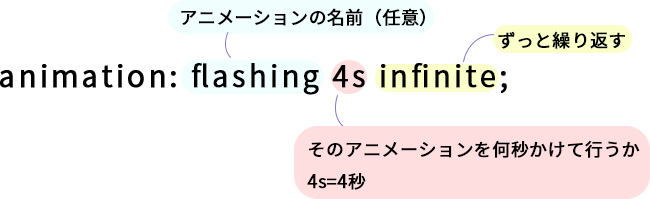
初心者向け点滅するアニメーションをCSSで作る sell HTML, CSS, CSS3, アニメーション, 初心者 どうも7noteです。 点滅するアニメーションの作り方 シンプルな点滅のアニAnimation は CSS の一括指定プロパティで、スタイルの間のアニメーションを適用します。これは animationname, animationduration, animationtimingfunction, animationdelay, animation点滅をおこなうクラス(blink )では、 animation で @keyframes を指定してアニメーションをおこなう時間(1s)を設定します。このアニメーションをおこなう時間を変更すれば点滅をする間隔
Css アニメーション 点滅のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Css アニメーション 点滅」の画像ギャラリー、詳細は各画像をクリックしてください。
animationを一時停止するには上記CSSを使います。 ↓マウスを乗せると一時停止します。 animationwrap { border 1px solid #f2f2f2; CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅
Incoming Term: css アニメーション 点滅,




0 件のコメント:
コメントを投稿